Use SCSS with ASP.NET Core 5.x or 3.X
Here we will see how we can use SCSS or SASS with ASP.NET Core 3.X or 5.X
Here is the step to step guide for using SCSS in ASP.NET Core.
Step 1:
Install sass as global using npm:
Step 2:
Create a new ASP.NET Core project , choose MVC or Razor Pages
Add a SCSS file to the Web app, here I have added test.scss to the wwwroot/css folder.
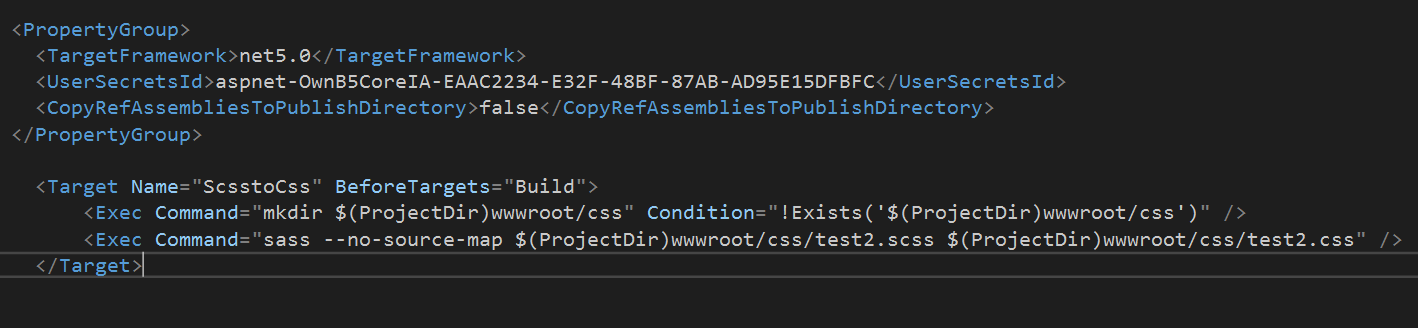
Add the following lines to the .csproj file to enable SCSS to CSS compilation in the web app.

For node-sass and ruby-sass write this:
If you're using dart-sass
Step 3:
Enable Razor Runtime Compilation in the StartUp.cs file
Alternative Solution
You can use the Visual Studio 2019 extension that can help you convert SCSS to CSS.
Install the VS IDE Extension

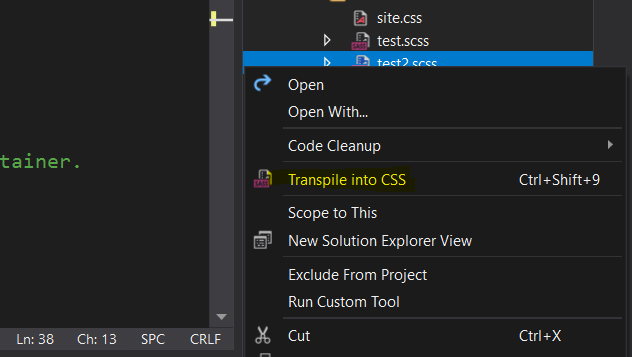
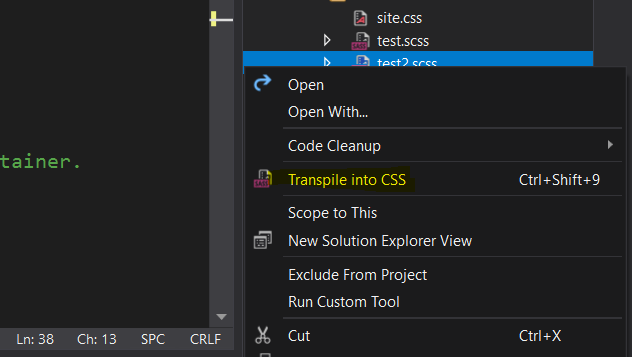
Right click to convert the file to CSS

Thanks for reading

Comments
Post a Comment